A long-term project to establish the web presence by curating digital content, conducting user research, designing an innovative multi- platform interface, and coding with consideration to
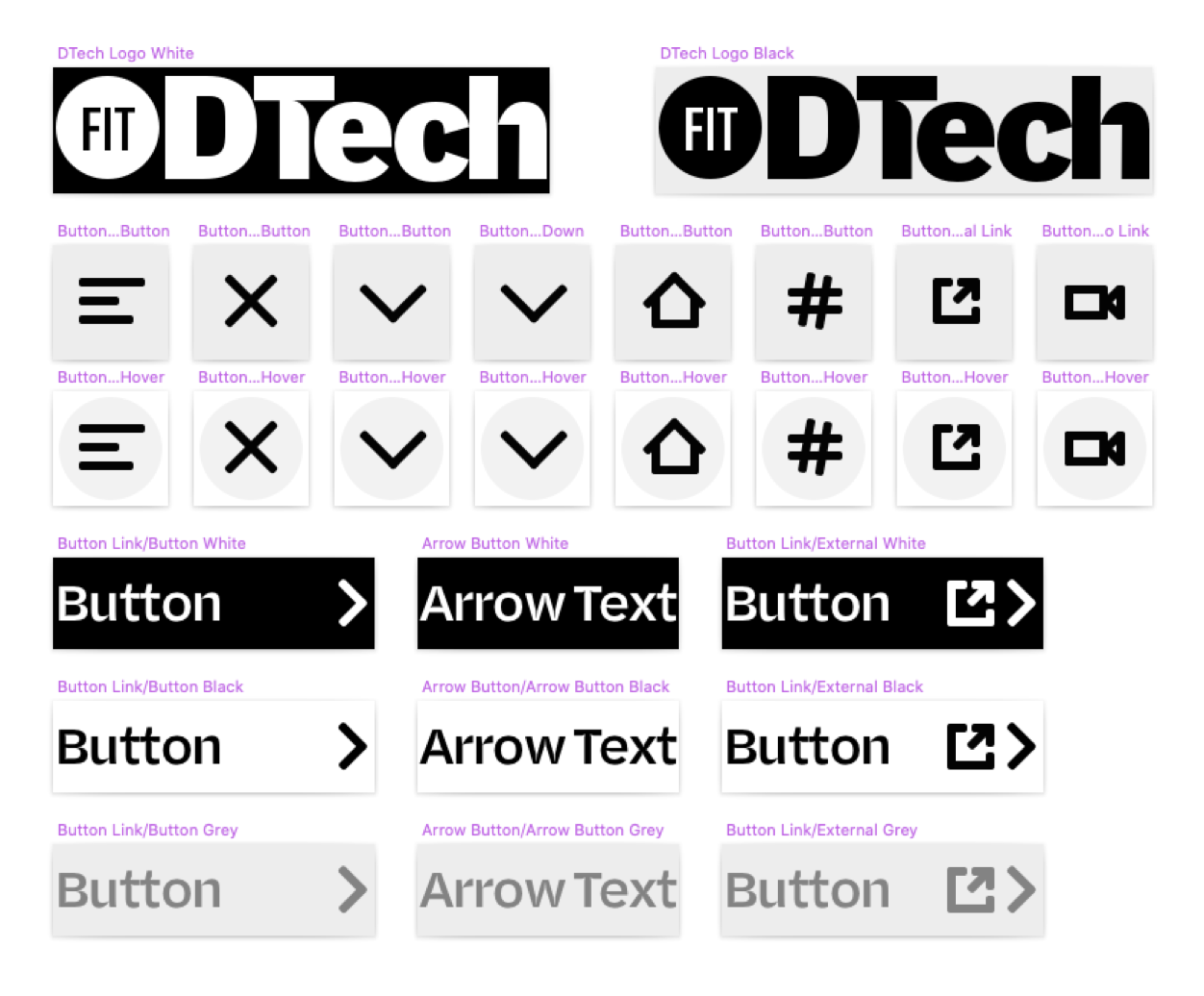
Extending the brand's graphic library

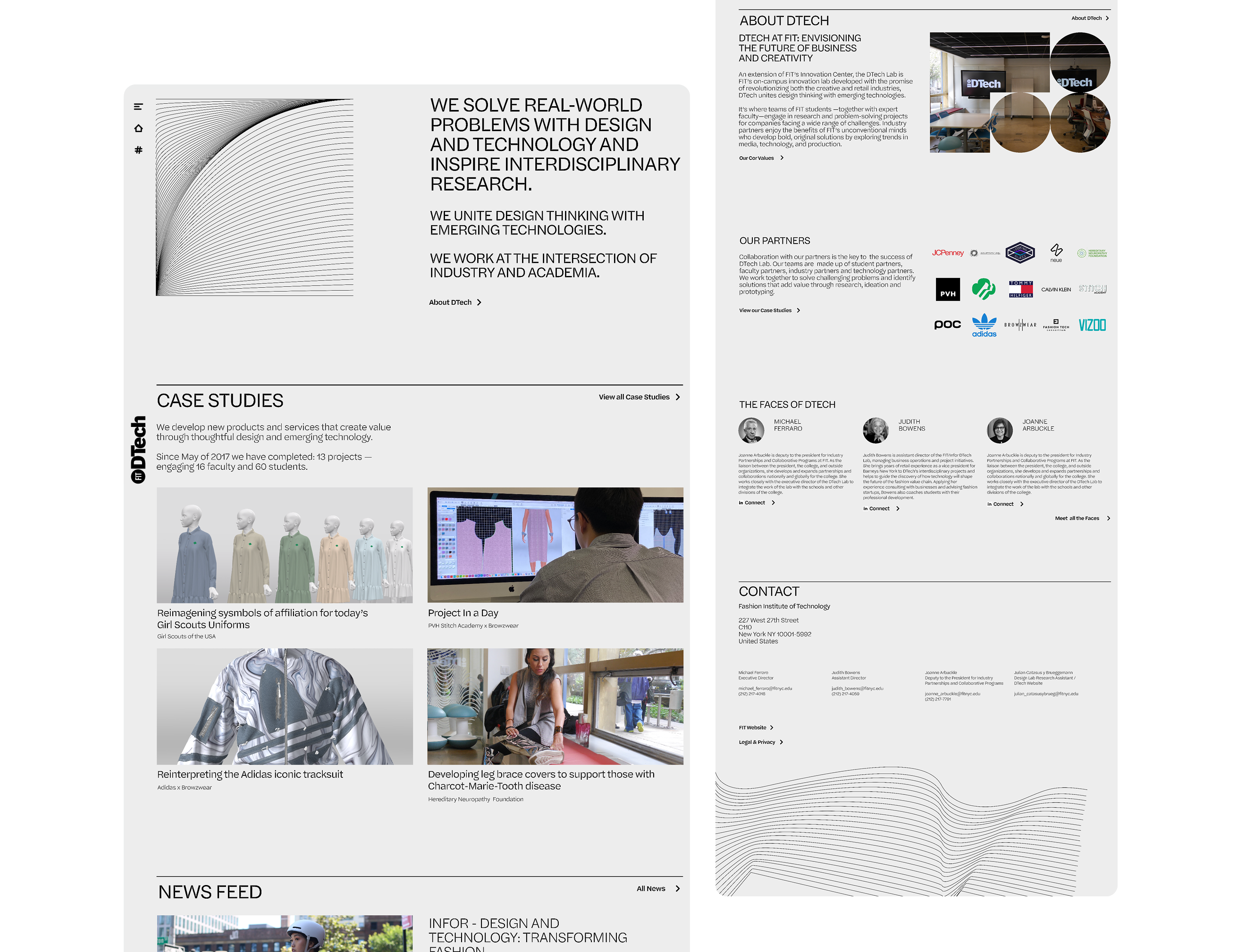
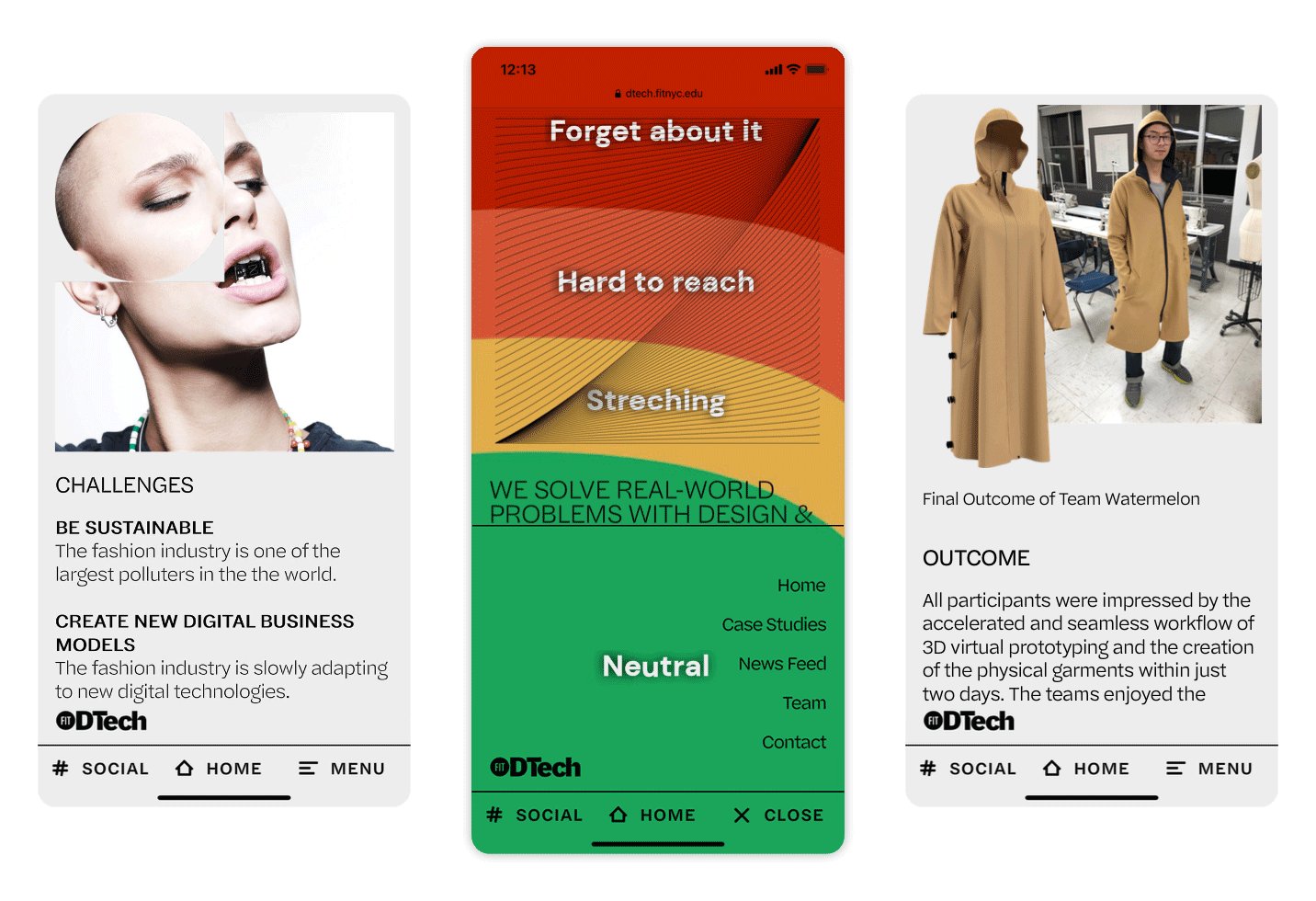
Redesigned homepage. (Currently under development)

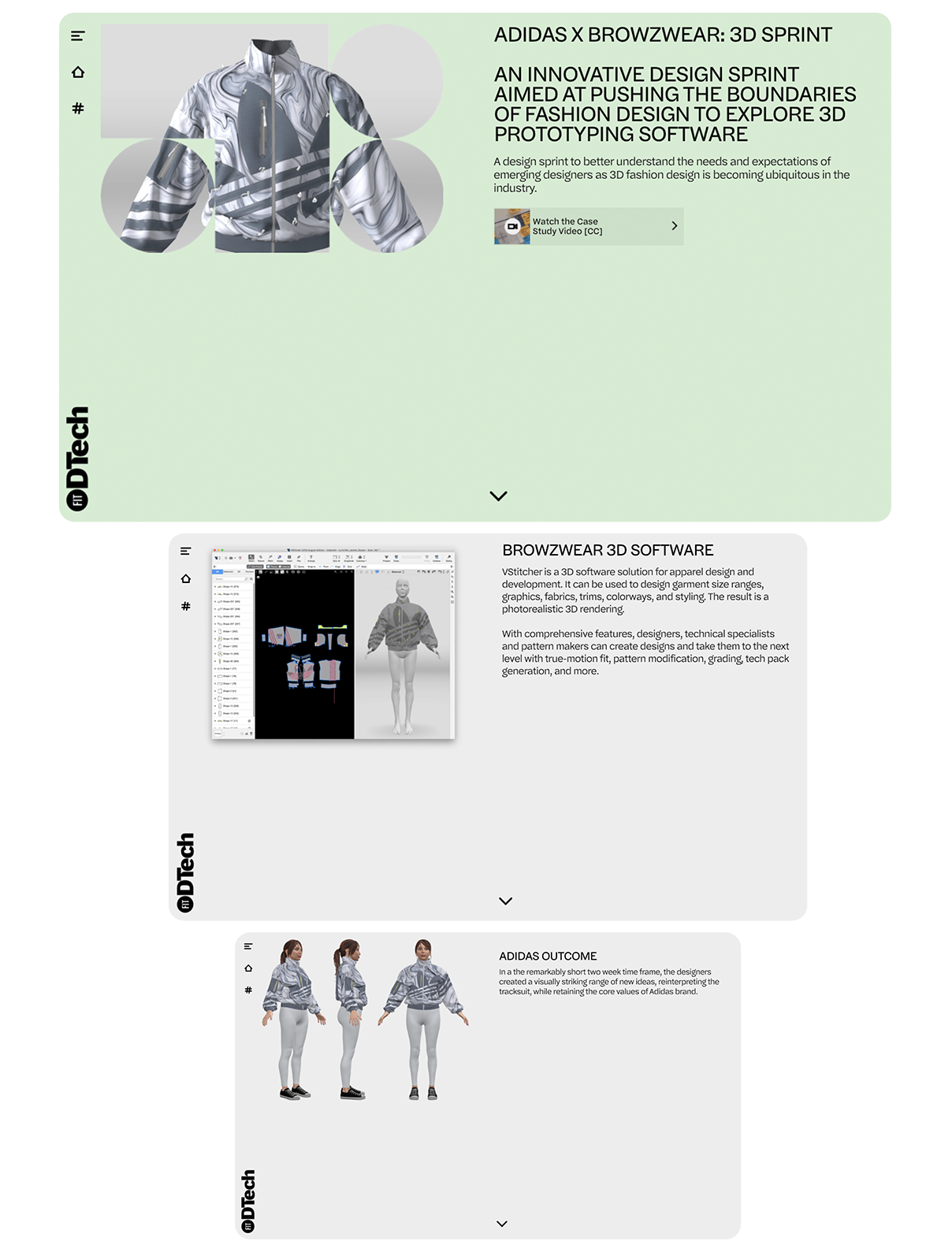
Project Page. Slide-based content pages to describe project

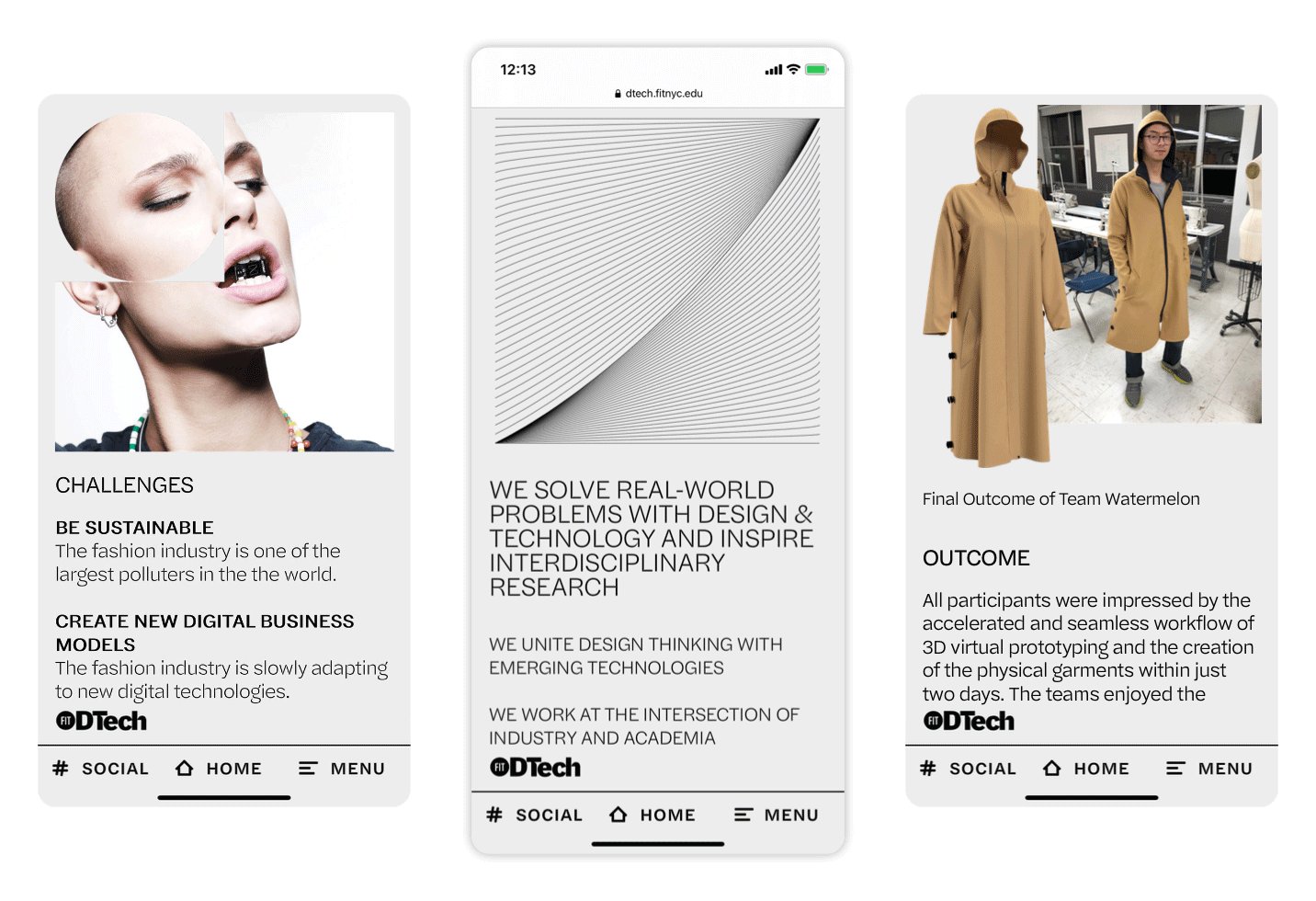
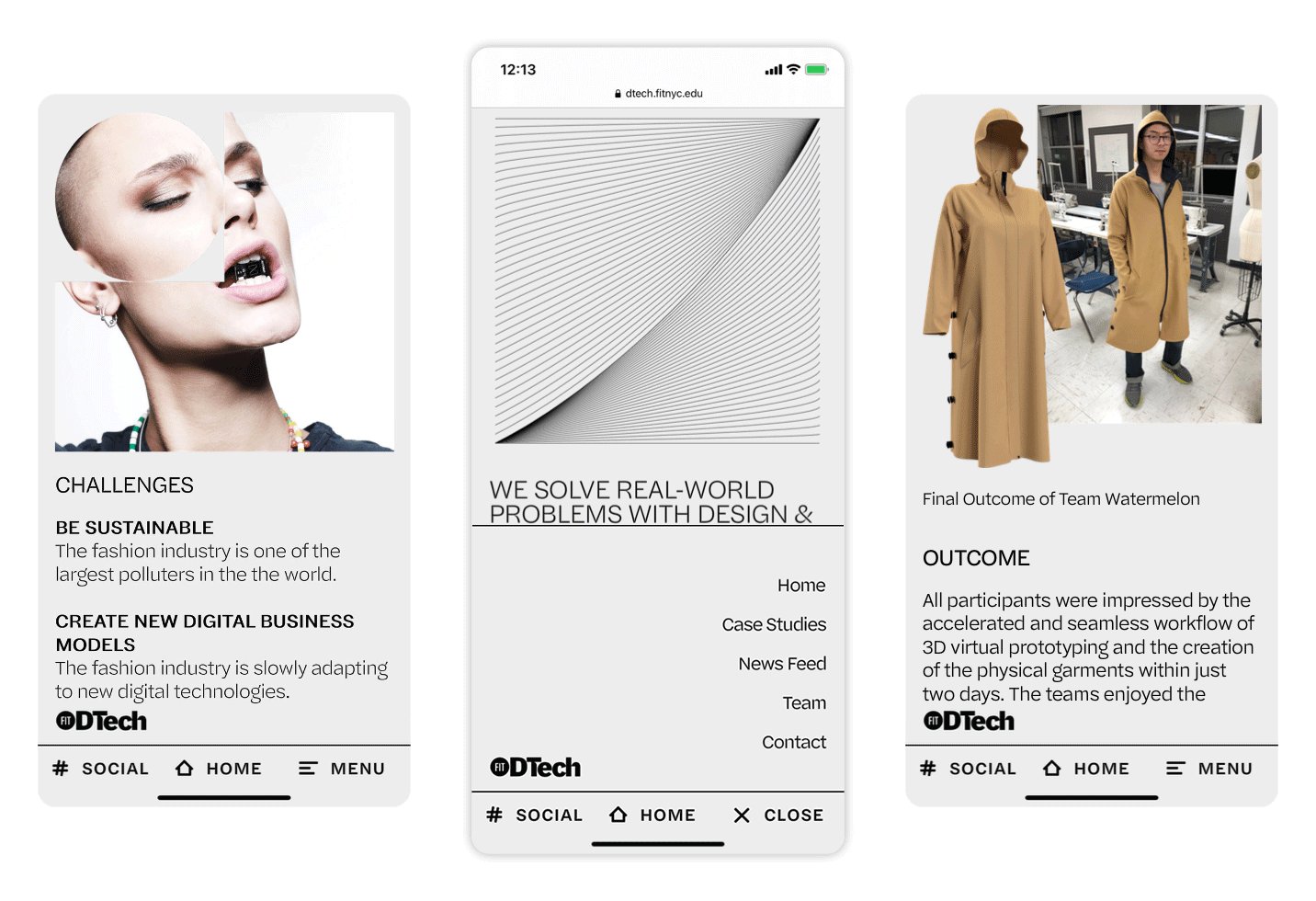
Mobile Navigation. Thumb-friendly mobile website

Sketch UI Library

Style Guide
Team:
Michael Ferraro
Creative Director
Judith Bowens
Managing Director, Copy Writing
Julian Brueggemann
Digital Content, UI Design, UX Research, Web Development, Videography,
Rah-Nee Kelly
Copy Writing Consultant
Norma Stary ADA
Compliance Consultant
Richard Ota
Technical Web Support
Sam Morgan
Developer of DTech Teaser Page
Please note: This is a project for FIT DTech Lab (formerly: FIT/Infor DTech Lab) I do not claim any textual information or photos. All content on the page remains the intellectual property of the Fashion Institute of Technology. Infor and the Infor Logo are registered
Last Updated: December 05, 2020
SpeedyMATH: an app to overcome dyscalculia and strengthen mental math. By using principles of gamification in an educational context, learning math is transformed into a hand drawn
